The creatives at UXPin put together a terrific eBook explaining the top 10 web design trends of 2015 and 2016. Interesting read! This blog series gives is a brief overview of the trends. I strive to keep up with these trends and apply them in my design work. Please contact me if you have any questions about these trends or want to apply them in your project.
Functional Minimalism
Using the concept of “less is more,” minimalist sites focus on negative space, unadorned typography, and sparse elements. Together with flat design, minimalist sites offer a number of practical benefits, along with a pleasingly elegant appearance. However, there is a thin line between “simplistic” and “boring,” and navigating that line is easier said than done.
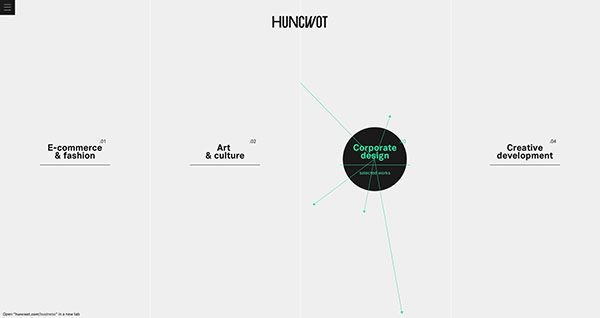
The core philosophy of minimalism is that, the less elements on a screen, the more potent the remaining ones becomes. That means if you have only four central elements…

Source: http://huncwot.com
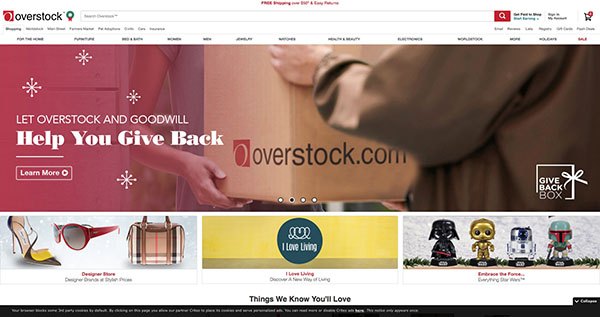
each one of them attracts more attention than if you had much more…

Source: http://overstock.com
Minimalism is not merely emptiness or scarcity. It is the intentional stripping away of everything that distracts users from content. Design around the content, and leave just enough secondary elements (like navigation, for example) so that users don’t get confused.
Combine with Other Styles
Part of the beauty of minimalism is how well it complements other styles, particularly thanks to the prevalence of mobile devices. A minimalistic design is generally quicker to load than a web page with overwhelming design. Minimalism works well with:
- Flat Design – Minimalism and flat design go exceptionally well together, given their emphasis on simplicity. Both forego design tricks to draw attention to content, and the basic visual style of flat design is inherently minimalistic.
- Header Headers and Images – Rich, high-quality photography usually takes center stage on a web page. A minimalistic design helps bring out that visual richness while still making core site elements (like buttons and navigation) highly visible.
- Simple Navigation – Simple navigation may be represented by icons, a set of simple text labels, or the popular hamburger menu. The key is to keep the primary navigation clearly visible while possibly hiding secondary and tertiary navigation elements behind an interaction (like a click or hover).
- Dramatic Typography – Typography takes on a whole new importance in minimalist sites that don’t use visuals. In that case, it becomes one of the few ways left for a minimalist site to depict its personality and create atmosphere.
Negative Space
The most common element of minimalism is no element at all. That’s called negative space— the space that surrounds an object. This space is just as important as the positive space as it helps bring balance to the web page or composition.
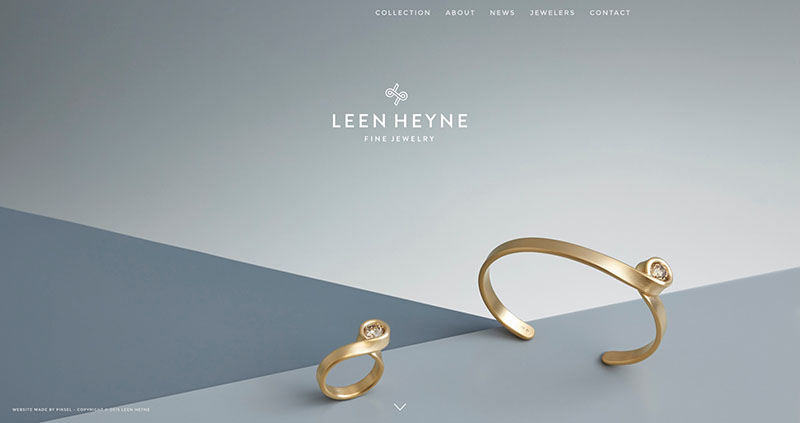
Leen Heyne has a gorgeous example of negative space and minimalism:
Symmetry and Visual Harmony
In order for a minimal design to be effective, it must be structured effectively. This means a strong grid, visual balance, and carefully constructed alignment. There are 4 main forms of symmetry:
- Halved Symmetry
- Approximate Symmetry
- Radial Symmetry
- Asymmetry
Contrast
Because you must design with fewer elements, you need to get creative when it comes to creating a visual hierarchy. You can create contrast with color, size, shape, and location.
Pioneer Media Application of Flat Design
I haven’t experimented with much minimalism due to the nature of the sites I have built. However, I am continually looking for the perfect opportunity to implement this technique. Minimalism is not the perfect solution for every site. Nonetheless, here are some examples of websites I have designed using the minimalist techniques:
- Package Manager
- CC’s Painting and Cleaning
Conclusion
Minimalism is a gorgeous design technique that takes skill, patience, and attention-to-detail to implement and perfect. Please contact me if you’d like more information on this trend or to start a project using it.